html设置背景颜色方法 html网页的背景颜色怎么设置
在当前的众多计算机语言中,html是一种用于创建网页的标准标记语言,也是目前网络上应用最为广泛的语言,不过对于一些初学者来说,可能在编辑html语言时不懂得网页的背景颜色调整,那么html网页的背景颜色怎么设置呢?在文本中小编就来教大家html设置背景颜色方法。
具体方法如下:
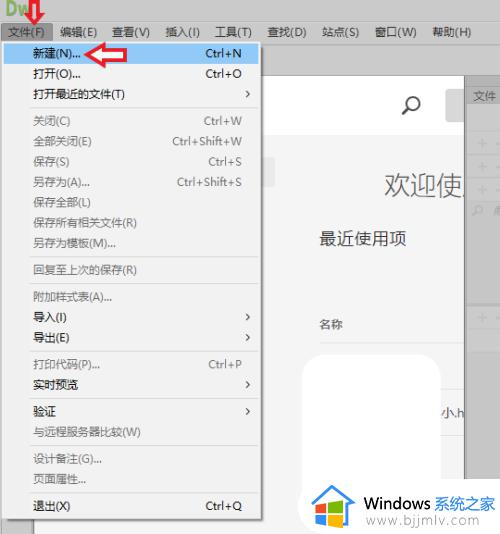
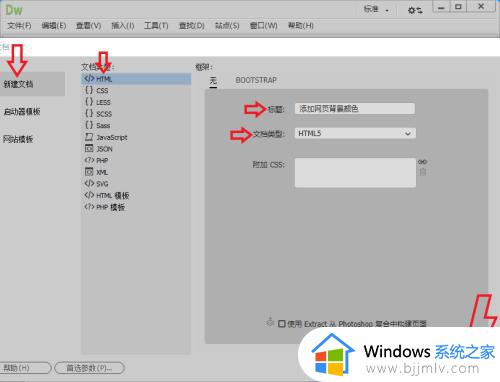
1、首先,打开Dreamweaver软件创建一个html网页;


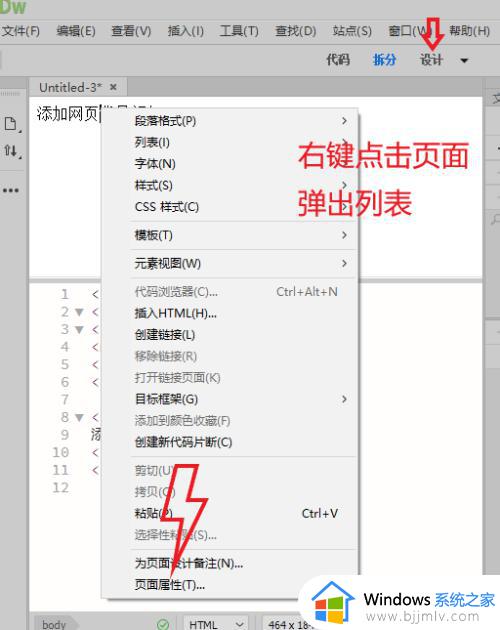
2、在【设计】模式下用鼠标右键打开里列表,在列表中选择【页面属性】;

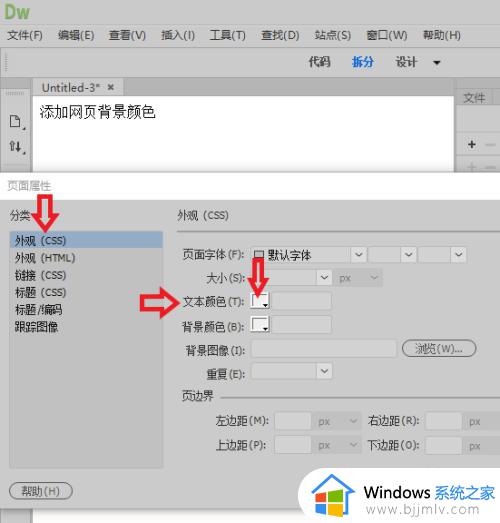
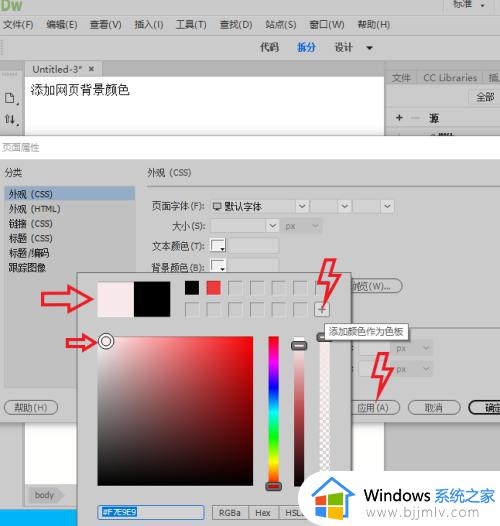
3、在【外观(CSS)】中找到【背景颜色】,点击白色方框进入取色界面;

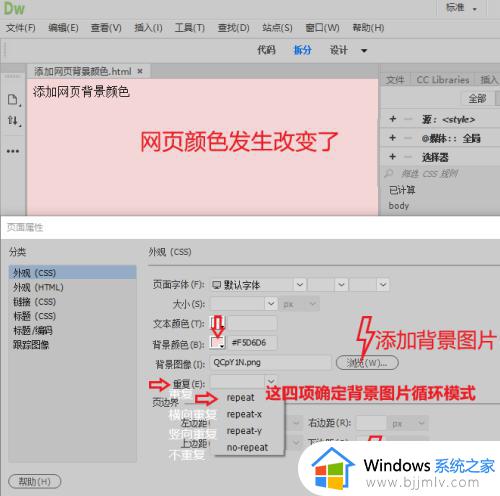
4、在页面中选取喜欢的背景颜色,点击【+】号添加,按应用,可以看到网页颜色发生改变,这时候html页面的背景颜色就设置好了;

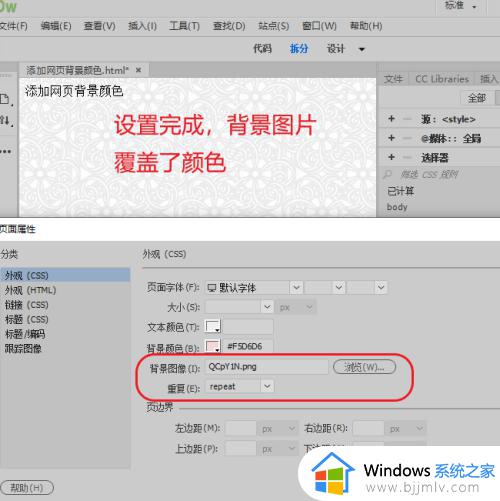
5、如果想要设置的是图片而不是单调的纯色背景,在下方【背景图像】右侧点击【浏览】,选择电脑中的图片确定添加,利用再下一格的【重复】功能,对图片循环进行定义,即可将图片设定为背景图。


上述就是小编给大家讲解的html设置背景颜色方法详细内容了,有遇到过相同问题的用户就可以根据小编的步骤进行操作了,希望能够对大家有所帮助。